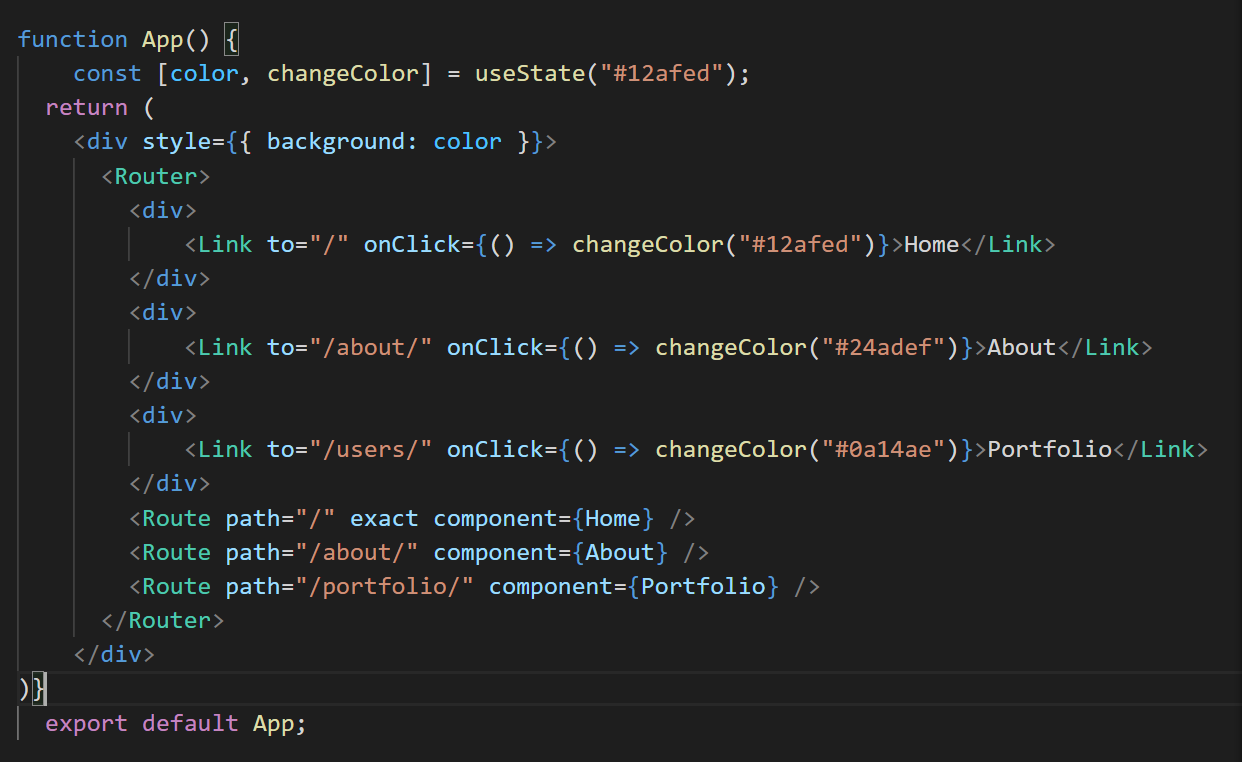
React Router V6 Tutorial Create Dynamic Navigation Bar (NavBar) with Link & useNavigate Using Routes - YouTube

Add onKeyPress for Link component to respond Enter and Space by default for accessibility · Issue #6600 · remix-run/react-router · GitHub

Render conditionally Button or Link in react with typescript and emotion | by Nicolai Trandafil | Medium